経緯
※この資料は、社内発表用に作成したものです。
-
Node学園祭2017に行ってきた。
-
LINE BOT 作った。
1時間でLINE BOTを作るハンズオン (資料+レポート) in Node学園祭2017 #nodefest -
RaspberryPi と組み合わせて色々できそうな気がした。
そんな気がしたので
やってみた。
今回 RaspberryPiでやりたいこと
- Node.js & センサーモジュールで室温しらべる。
環境
- Raspbian GNU/Linux 8.0 (jessie)
- 温度湿度センサー DHT11
準備
前出のハンズオン資料に従って準備。
RaspberryPi側に導入するもの
その他の準備
- LINEのプロバイダー登録&ボット作成
RaspberryPiでサーバ起動&アクセス
-
node server.js(ソースは後述) -
ngrok http ポート番号(1. のポートを指定) - LINEのWebhookURLに 2. のURLを設定する。
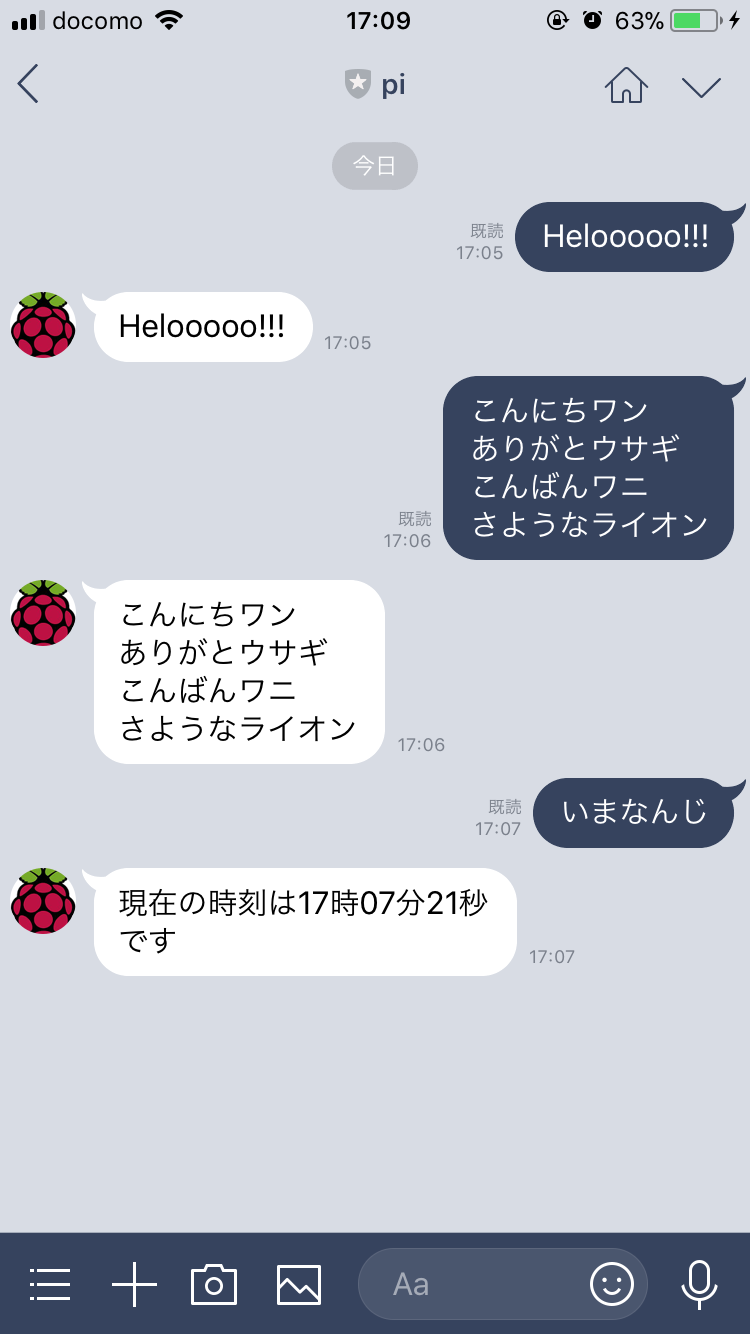
おうむ返し
メッセージをそのまま返してくれる。

▼ほぼ公式ドキュメントのまま
server.js
'use strict';
const express = require('express');
const line = require('@line/bot-sdk');
const PORT = process.env.PORT || 3000;
const config = {
channelAccessToken: 'CHANNEL_ACCESS_TOKEN',
channelSecret: 'CHANNEL_SECRET'
};
const app = express();
app.post('/webhook', line.middleware(config), (req, res) => {
console.log(req.body.events);
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result));
});
const client = new line.Client(config);
function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
let mes = '';
mes = event.message.text;
return client.replyMessage(event.replyToken, {
type: 'text',
text: mes
});
}
app.listen(PORT);
console.log(`Server running at ${PORT}`);
キーワードごとに処理を分ける
server.js
const moment = require('moment-timezone');
省略
if(event.message.text === 'いまなんじ') {
mes = '現在の時刻は'+moment().tz("Asia/Tokyo").format('HH時mm分ss秒')+'です';
} else {
mes = event.message.text;
}
本題
温度を問い合わせる
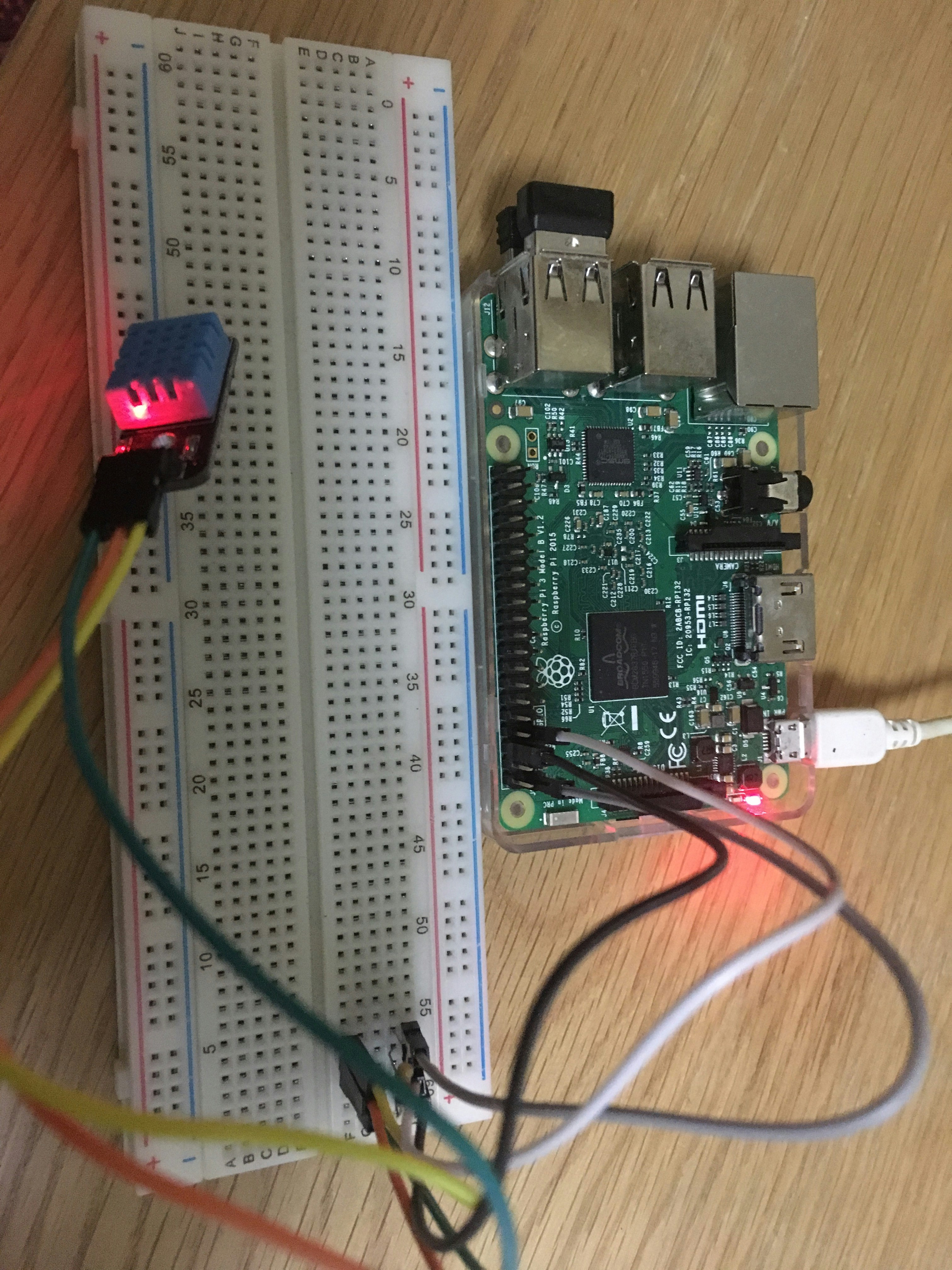
センサー接続
こんな感じ

配線は、次のスライド記載のライブラリのREADMEから。
センサーからデータ取得
node-dht-sensorというライブラリを使用。
raspi.js
const sensorLib = require('node-dht-sensor');
const sensor = {
sensors: [ {
name: "DHT11",
type: 11,
pin: 4
} ],
read: function() {
const readout = sensorLib.read(this.sensors[0].type, this.sensors[0].pin);
return '室内の温度は'+readout.temperature.toFixed(1)+'℃、'+'湿度は'+readout.humidity.toFixed(1)+'%です。';
}
}
exports.getData = function() {
try {
return sensor.read();
} catch (error) {
return 'わかんない';
}
}
server.js
const raspi = require('./raspi');
省略
if(event.message.text === 'いまなんじ') {
mes = '現在の時刻は'+moment().tz("Asia/Tokyo").format('HH時mm分ss秒')+'です';
} else if(event.message.text === 'いまなんど') {
mes = raspi.getData();
} else {
mes = event.message.text;
}
いざ「いまなんど」
きた

にぎってみる

ちょっと上がった

まとめとか
- Node.js × LINE × IoT 良さげ。
- ngrok便利。RaspberryPiのアクセス超簡単。
- 次はエアコンつける機能もつけたい。
- Node学園祭楽しかった。